Spacing is a powerful visual design tool for creating clearly organized and harmonious interfaces.
Spacing Scale
The React Magma spacing scale is based on the 8px grid system with some more granular increments at the smaller end of the scale for more fine-tuned spacing. Spacing can be applied using margin or padding.
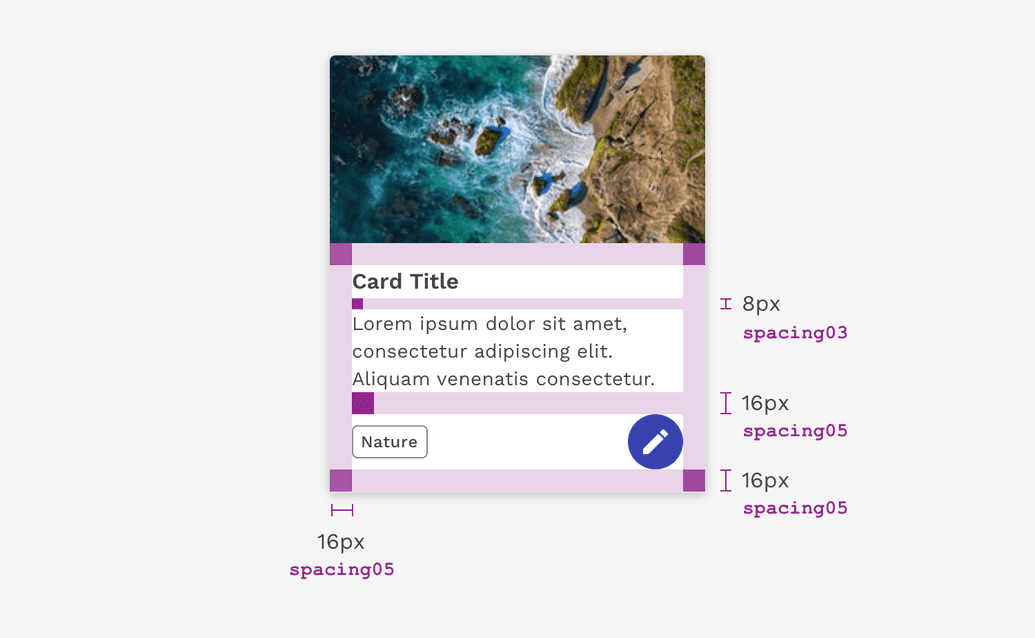
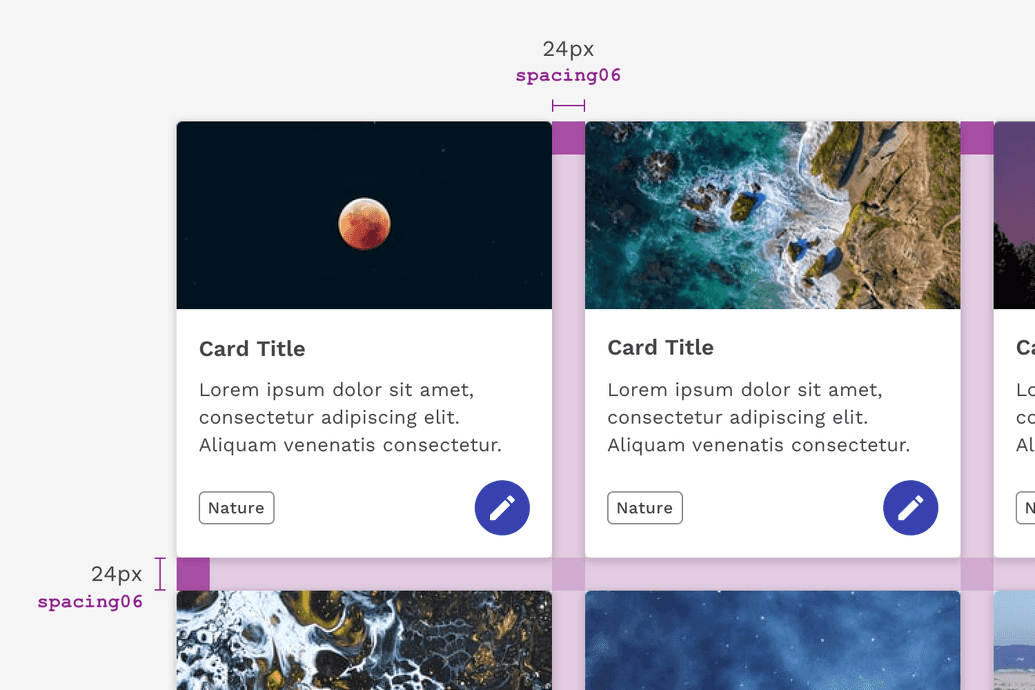
The spacing scale helps us determine how much space to put between or inside of everything you see. This includes large things like the gutters of our page layouts or the padding inside a card component, as well as the tiny space between a label and its corresponding input.
| Property | em | px | Example |
|---|---|---|---|
| spacing01 | 0.125 | 2px | |
| spacing02 | 0.25 | 4px | |
| spacing03 | 0.5 | 8px | |
| spacing04 | 0.75 | 12px | |
| spacing05 | 1 | 16px | |
| spacing06 | 1.5 | 24px | |
| spacing07 | 1.75 | 28px | |
| spacing08 | 2 | 32px | |
| spacing09 | 2.5 | 40px | |
| spacing10 | 3 | 48px | |
| spacing11 | 3.5 | 56px | |
| spacing12 | 4 | 64px | |
| spacing13 | 6 | 96px | |
| spacing14 | 10 | 160px |


Designing with Space
Every part of a UI should be intentional including the empty space between elements. The amount of space between items creates relationships and hierarchy.
Creating Relationships
When elements in a design are close to each other, then they are seen as related. This relationship becomes weaker as the space between them increases.
Using space to arrange related elements into groups can help you create sections on a page without using lines as a divider.
Creating Hierarchy
You can give more importance to elements by increasing the space around them. Elements that are close to each other often get grouped together or are viewed as being equally important to each other. Therefore, if you have an element or content of high importance on the page, consider giving it extra surrounding space to help it attract focus.
White Space
Empty space — also known as white space — is important in design. It can be used to break up sections on a page or to help create focus on certain elements. White space helps with information processing; too much dense information can be disorienting or overwhelming for a user. Sections of a UI are allowed to be dense, but the whole page should not be crowded; there should be white space to let the user’s eye rest.
FAQ
Are spacing increments outside of the scale allowed?
There are always exceptions to the rule, but deviating from the spacing scale should be avoided whenever possible.
Can I still use percentages for spacing?
Percentages like 50% (1/2) or 33% (1/3) are still acceptable ways to divide a page. Percentages can all still be used to control max and min widths. However, using percentages for padding or margin inside of a component or element should be avoided (ex. padding-right: 10%).
Is the spacing scale responsive?
No, the spacing properties themselves do not change values based on the screen size. However, it is acceptable at page breakpoints to jump a step(s) on the spacing scale to fit spacing needs.
Example: At 1440px padding-right: spacing05 but at breakpoint 768px padding-right: spacing03.
On this page